El desarrollo web requiere que las páginas se adapten a diferentes dispositivos y tamaños de pantalla. Aquí es donde entra en juego la regla @media o media queries en CSS, una herramienta clave para lograr diseños web responsive.
¿Qué es @media en CSS?
La regla @media es una consulta condicional utilizada en CSS que permite aplicar estilos solo cuando se cumplen ciertas condiciones. Estas condiciones se basan principalmente en las características del dispositivo que está visualizando la página, como el ancho o la altura de la pantalla, la resolución, o incluso la orientación (vertical u horizontal).
Las media queries le permiten aplicar estilos CSS según el tipo general de un dispositivo (como impresora o monitor) u otras características como la resolución de la pantalla o el ancho del viewport del navegador.
¿Para qué sirve @media ó media queries?
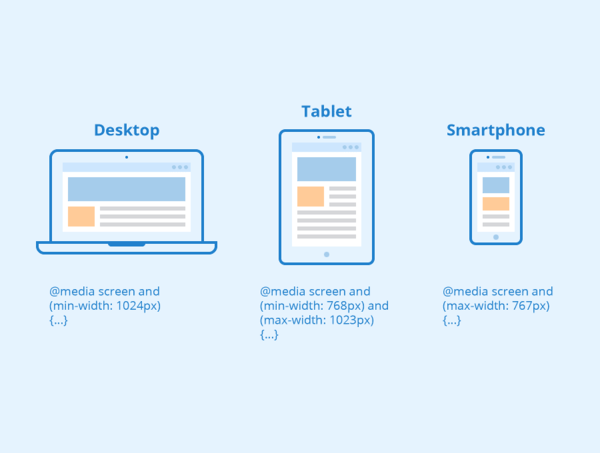
@media es fundamental para implementar diseño responsive, es decir, que una página web se vea y funcione correctamente en dispositivos con diferentes tamaños de pantalla, como móviles, tablets y ordenadores de escritorio.
En lugar de tener que escribir diferentes hojas de estilo para cada dispositivo, se pueden definir condiciones específicas con @media para aplicar ciertos estilos solo cuando sea necesario.
Principales características que se pueden consultar con @media:
width(ancho) yheight(altura): Definen el tamaño del viewport.orientation(orientación): Determina si el dispositivo está en modo vertical (portrait) u horizontal (landscape).resolution(resolución): Verifica la densidad de píxeles de la pantalla.aspect-ratio(relación de aspecto): Controla la proporción entre el ancho y el alto de la pantalla.
Sintaxis básica de @media media queries
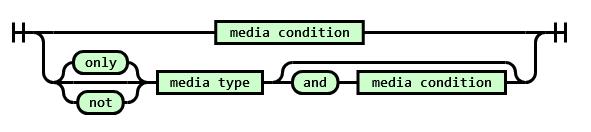
La sintaxis básica de una consulta @media es la siguiente:

@media <condición> {
/* estilos aplicados cuando se cumple la condición */
}
Media Queries por Tipo de Medio
Los tipos de medios especifican la categoría general a la que pertenece un dispositivo. Aunque la mayoría de los sitios web se desarrollan con pantallas, es posible que en algún momento quieras diseñar estilos dirigidos a dispositivos específicos, como impresoras o lectores de pantalla de audio. Un ejemplo de esto sería el siguiente código CSS para impresoras:
@media print {
/* … */
}
También puede hacer una media querie que afecte a múltiples dispositivos.
@media screen, print {
/* … */
}
Media Queries por características del medio
Las características de los medios hacen referencia a los aspectos específicos de un agente de usuario, un dispositivo de salida o un entorno particular.
Por ejemplo, puedes aplicar estilos especiales para monitores de pantalla ancha, ordenadores con ratón o dispositivos usados en ambientes con poca iluminación.
Muchas de estas características son de rango, lo que permite usar los prefijos «min-» o «max-» para establecer límites mínimos o máximos. Un ejemplo sería el siguiente código CSS, que aplicará estilos solo si el ancho del viewport del navegador es de 1250px o menos:
@media (max-width: 1250px) {
/* … */
}
Aquí tenemos un listado de todas las característica de medio que tenemos disponibles.
Ejemplo prácticos de @media ó media queries
Cambio de diseño en pantallas pequeñas
En este ejemplo, el tamaño de la fuente y el padding se ajustan automáticamente para pantallas de hasta 768 píxeles de ancho, mejorando la legibilidad y usabilidad en móviles
/* Estilos generales para pantallas grandes */
body {
font-size: 18px;
padding: 20px;
}
/* Estilos específicos para pantallas más pequeñas (max-width: 768px) */
@media (max-width: 768px) {
body {
font-size: 16px;
padding: 10px;
}
}
Aplicar estilos según la orientación del dispositivo
Si el dispositivo está en modo horizontal (landscape), el fondo de la sección cambiará de gris claro a coral.
/* Estilos generales */
section {
width: 100%;
height: 400px;
background-color: lightgrey;
}
/* Estilos para dispositivos en orientación horizontal */
@media (orientation: landscape) {
section {
background-color: lightcoral;
}
}
Diseño responsivo para imágenes
Las imágenes a menudo necesitan ser escaladas correctamente en dispositivos móviles. Este ejemplo garantiza que las imágenes nunca excedan el 100% del ancho de su contenedor, manteniendo su escala en dispositivos pequeños.
/* Estilos para pantallas grandes */
img {
width: 100%;
max-width: 800px;
}
/* Para pantallas pequeñas, reducir el tamaño de la imagen */
@media (max-width: 600px) {
img {
max-width: 100%;
}
}
Uso combinado de múltiples condiciones
Es posible combinar varias condiciones en una consulta @media utilizando los operadores lógicos and, or y not.
/* Aplicar estilos solo si el dispositivo es móvil y está en modo horizontal */
@media (max-width: 768px) and (orientation: landscape) {
body {
background-color: lightgreen;
}
}
Uso de @media para resolución de pantalla
También puedes aplicar estilos en función de la densidad de píxeles del dispositivo. Esto se aplicará en pantallas de alta densidad de píxeles (como pantallas retina), agregando un borde rojo alrededor de las imágenes.
@media (min-resolution: 2dppx) {
img {
border: 2px solid red;
}
}
Podemos aprender mucho más sobre @media y Media Queries de nivel 4 en la propia web de w3c: https://drafts.csswg.org/mediaqueries/
¿Te imaginas que según en que dispositivo estén viendo tu web tengan una música ambiente distinta? Intenta hacer un ejercicio donde cambie el audio de tu web según el dispositivo, aquí te dejo como hacer un uso correcto de la etiqueta audio en HTML.